タイトルの下に人気記事セレクションを設置したのでやり方を紹介していきたいと思います。これがあることで直帰率が下がり、多くの記事を読んでもらえるようになります。
多くの人気ブログでこういった人気記事が記事の上に表示されていて、そこをクリックした経験が僕自身何度もあるので今回導入してみました。
目次
こんな感じで表示されます
こういうよくみるやつです。この記事の上部にも表示されているのでクリックすればわかりますが、リンク先に飛ぶようになっています。
ユーザーにとってもそのブログの人気記事をファーストインプレッションで確認できるので便利です。
コピペで一発!導入方法
やり方は簡単です。下のコードを自分のURLに変更してコピペすればOKです。
<p><strong>👍人気記事セレクション</strong></p>
<ul>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
</ul>
コピペする場所はデザイン→記事→記事上です。パソコン、スマホともに同じコードで大丈夫です。
周りを線で囲ったバージョンもあります。お好みのほうを使ってみてください。
👍人気記事セレクション
<div style=”padding: 10px; margin-bottom: 10px; border: 1px solid #333333; border-radius: 10px;”>
<p><strong>👍人気記事セレクション</strong></p>
<ul>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル”></a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
</ul>
</div>
スマホではゴチャゴチャしすぎていたので、すっきりとしたバージョンも作りました。
人気記事セレクション
<p>
<div style=”padding: 10px; margin-bottom: 10px; border: 1px solid #333333; border-radius: 10px;”>
<p><strong><u>人気記事セレクション</u></strong><p>
<ul>
<FONT size=”2″><li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li>
<li><span style=”color: #1464b3;”><a style=”color: #1464b3;” href=”記事のURL”>記事タイトル</a></span></li></FONT>
<ul>
</div>
まとめ
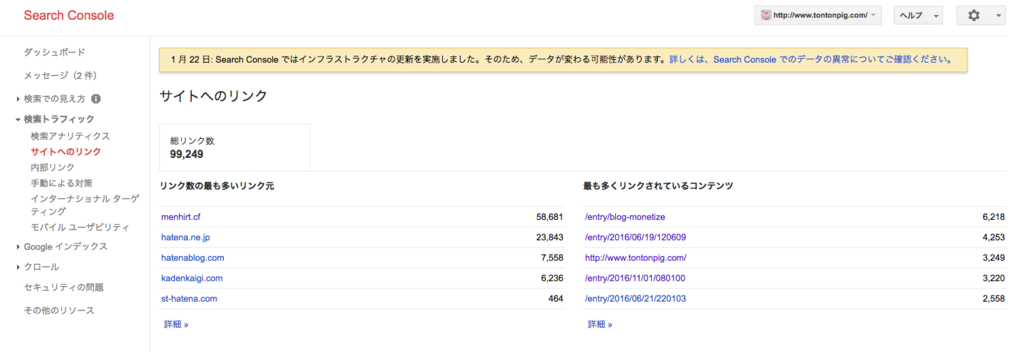
簡単に導入できますが効果は高いです。より多くのページを巡回してもらえるようになることはブログにとって大切なことです。検索で見に来てくれる人に人気記事を見てもらえるようになります。
やり方を調べてもあまり出てこなかったので記事にまとめました。もっとHTMLとかCSSの知識があればもっと自分でカスタマイズしていくことができるので勉強していきたいと思います。
おすすめ関連記事▼
学生・サラリーマンブロガーは年間に何円ブログ収入があったら確定申告をする必要があるの?
月額500円でプレミアリーグ全試合が見放題の「スポナビライブ」がスポーツ好きには最高!