今回は僕が現在も使っているはてなブログのカスタマイズについて紹介していきたと思います。ブログのカスタマイズは楽しいので思わずのめり込んでしまいます。
つい色々なカスタマイズを導入してしまいますが、後々よく考えると必要のないカスタマイズだったり、ページが重くなってしまうものも多くあります。この記事では僕が現在でも使わせていただいているカスタマイズを紹介していきます。
目次
「はてなブログ pro」の契約が必須
はじめに前提としてですが、はてなブログを自由にカスタマイズするためには「はてなブログ pro」の契約が必須となります。
「はてなブログ pro」について詳しくはこちらの記事を御覧ください。
シェアボタン、フォローボタンの設置

スマホ版、PC版ともにみやすいシェアボタンとフォローボタンを設置しました。はてな純正のものに比べるとかなりデザイン的によくなりました。スマホ版は記事下、PC版はサイドバーと記事下にボタンを設置しました。
参考にさせていただいたサイトはこちら
⇒【変更お願い!】コピペのみではてなブログのソーシャルボタンをシェア数付きでおしゃれにするカスタマイズvol.2 – Yukihy Life
日付に色付け
日付の部分が紺色になっています。色付けするとアクセントになります。メリハリがあってよい感じです。
参考にさせていただいたサイトはこちら
⇒コピペ+αではてなブログにSNSフォローボタンを設置するカスタマイズ – Yukihy Life
見出しのデザインを設定
見出しのデザインを設定しました。パソコン表示は無料版はてなブログでも見出しを設定できましたが、スマホ表示の見出しは有料版しかできません。
これでかなりみやすくなりました。大見出しと中見出しでデザインを変えています。僕は見ていただければわかるようにオレンジの見出しにしていますが、自由に色を替えることもできます。
参考にさせていただいたサイトはこちら▼
⇒コピペ一発ではてなブログ見出しをカスタマイズ!ちょっとの工夫で印象が格段に変わる! – Yukihy Life
カエレバブックマークのデザインカスタマイズ
Amazonや楽天の商品を紹介するときに使っているカエレバの表示をカスタマイズしました。読者にリンクを押してもらいやすいようになりました。これを導入するだけでAmazonの売上がぐっと増えるので、使ってない人は今すぐ使うべきです。
参考にさせていただいたサイトはこちら
⇒ヨメレバ・カエレバのデザインをCSSで変更するカスタマイズ! – Yukihy Life
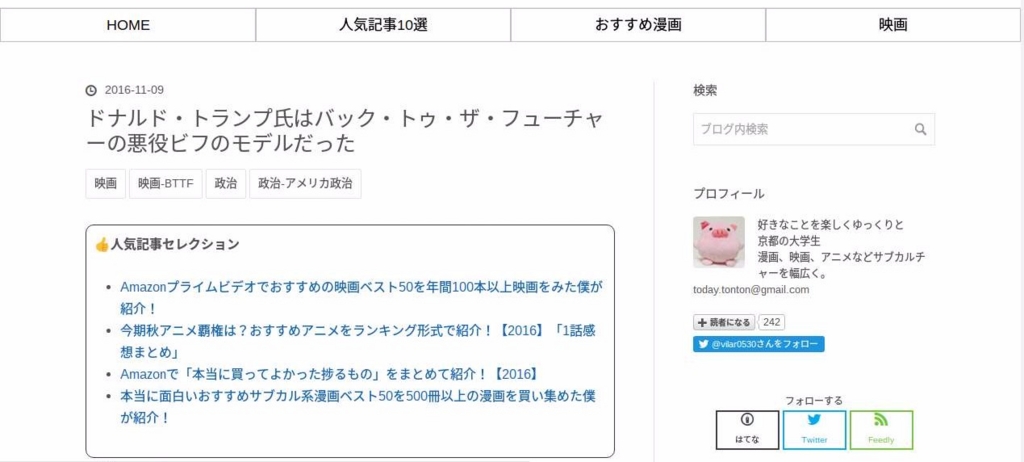
サイドバーにプロフィールを固定
こちらはかなり気に入っているカスタムです。サイドバーの一番下にプロフィールを固定しています。これでページを下にスクロールしてもプロフィールがついてきます。
アドセンスを固定してしまうと規約違反になるのでご注意ください。
参考にさせていただいた記事はこちら▼
⇒【はてなブログ】サイドバーの一番下にあるモジュールを固定する方法 – 明日こそ、定時

人気記事セレクション
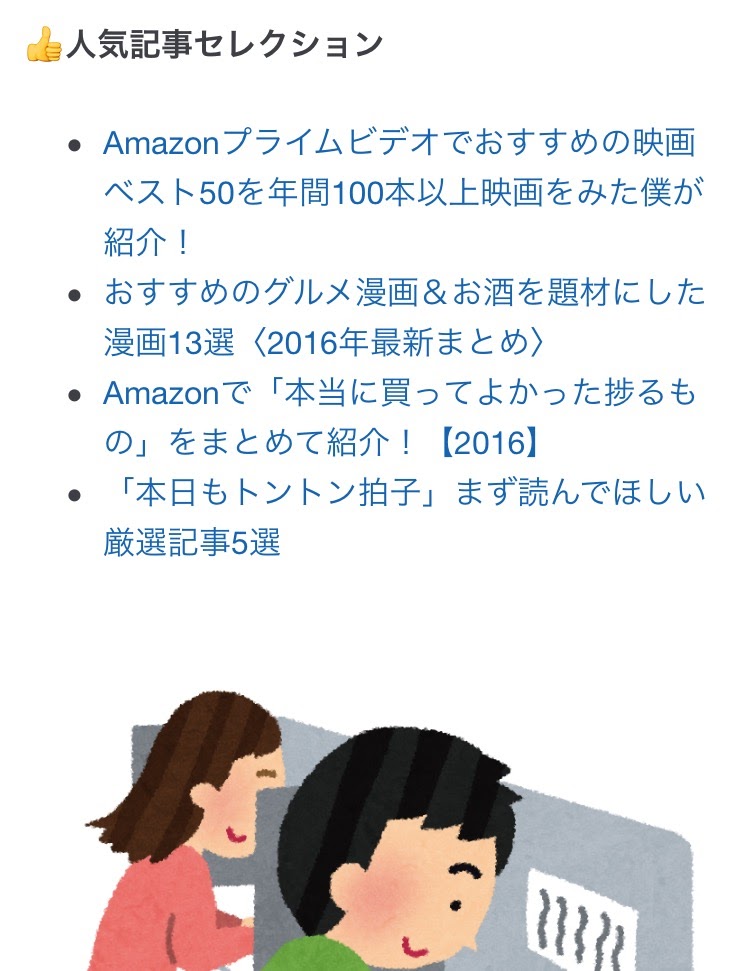
続いては人気記事セレクションです。僕は二種類の人気記事を設置しています。まず一つ目はこちらのタイプのものです。

詳しくはこちらの記事をどうぞ▼
こちらのタイプのおすすめ記事も設置しています。僕は記事下に設置しています。

設置方法はこちらのコードに自分のURLを貼っつけて好きなところに挿入するだけです。
<ul style=”margin: 0px; padding: 0px;”>
<li style=”list-style-type: none; text-decoration: none; padding: 10px 0px;”><a style=”background-color: transparent; color: blue; text-decoration: none; transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, opacity 0.15s ease-in-out; font-weight: bold;” href=”記事のURL“><span style=”color: #ffffff;”><strong><span style=”background-color: #ff4500;”>人気</span></strong></span> 記事タイトル</a></li>
<li style=”list-style-type: none; text-decoration: none; padding: 10px 0px;”><a style=”background-color: transparent; color: blue; text-decoration: none; transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, opacity 0.15s ease-in-out; font-weight: bold;” href=”記事URL“><span style=”color: #ffffff;”><strong><span style=”background-color: #ff4500;”>人気</span></strong></span> 記事タイトル</a></li>
<li style=”list-style-type: none; text-decoration: none; padding: 10px 0px;”><a style=”background-color: transparent; color: blue; text-decoration: none; transition: color 0.15s ease-in-out, background-color 0.15s ease-in-out, opacity 0.15s ease-in-out; font-weight: bold;” href=”記事URL“><span style=”color: #ffffff;”><strong><span style=”background-color: #ff4500;”>人気</span></strong></span> 記事タイトル</a></li>
</ul>
こういうタイプのおすすめ記事表示もスマートでかっこいいです。
<fieldset style=”word-wrap: break-word; border: 1px dotted #000000; margin: 0px 2px; padding: 10px;”><legend>おすすめ記事▼</legend><a href=”記事URL”>記事タイトル</a></fieldset>
Milliardで関連記事を表示
Milliardというプラグインを利用して関連記事をスマートに表示させています。自動で関連記事を表示してくれるので非常に便利です。
スマホもPCのも両方で利用できるのでおすすめです。「あわせて読みたい」よりも僕はこちらのほうが好みです。
カスタマイズはこちらの記事を参考にさせていただきました
⇒記事下のMilliard関連記事プラグインを、見栄えよくカスタマイズ – 気ままに殴り書き
スマホフッタにプロフィールを設置
上記の画像のような形でスマホのフッタにプロフィールを表示しています。「Amazon ほしい物リスト」や「まず読んでほしい記事10選」などを設置しています。
デフォルトのプロフィールは非表示にしています。個人的にはデフォルトのプロフィールよりも表示できる情報量が多いので自分でカスタマイズしたプロフィールはおすすめです。
不要な部分を非表示
主にスマホ表示の不要な部分をすべて非表示にしました。具体的には、ヘッダーのはてなブログのバナーやフッタのはてなブログの広告などです。
これでデザインがかなりすっきりするのでおすすめです。
こちらの記事を参考にさせていただきました
⇒はてなブログ、スマホサイトの不要な項目を徹底的に非表示にしてみた – 気ままに殴り書き
まとめ
お気に入りのカスタマイズをいくつか紹介させていただきました。ブログカスタマイズは楽しくてついのめり込んでしまうので、記事の更新がおざなりにならないようにしなければなりません。
現在のカスタマイズはかなり気に入っているのですが、PCの表示のスピードがかなり遅いので改善したいところです。気になるカスタマイズがありましたら是非参考にしてみてください。
関連記事
11月のPVは25万!収益は11万でした!11月のブログ運営を振り返る!
学生・サラリーマンブロガーは年間に何円ブログ収入があったら確定申告をする必要があるの?
はてなブログで独自ドメイン取得のメリット&デメリットと設定後にやることまとめ